Il m’a fallut du temps avant de m’habituer au « nouvel » éditeur de WordPress Gutenberg. Je sais, je fais de la résistance au changement ;). Mais là, je commence à bien l’aimer Gutenberge ! En fait, j’utilise généralement la combinaison JupiterX et Elementor pour développer des sites WordPress. Les résultats sont vraiment hot, en très peu de temps. Mais quand viens le temps d’écrire un billet de blogue, je n’ai pas besoin de tout le flafla d’Elementor. Quand j’écris un billet, je veux que l’interface soit la plus simple possible et je veux focuser sur le texte à écrire, pas tout ce qu’il y a autour.
J’ai donc commencer à donner une chance à Guntenberg. Puis une autre, et une autre. Et là j’aime bien 🙂
Mais un truc me tapait réellement sur les nerfs. Avec Guntenberg, sur un WordPress où Elementor est installé, il est impossible de centrer une image. Même si on voit bel et bien l’image comme étant centrée dans Gutenberg, sur le site live, elle restera alignée à gauche.
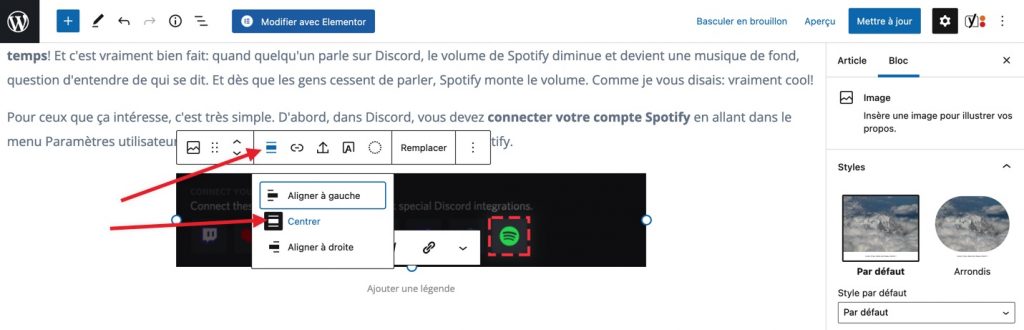
Sur Gutenberg:

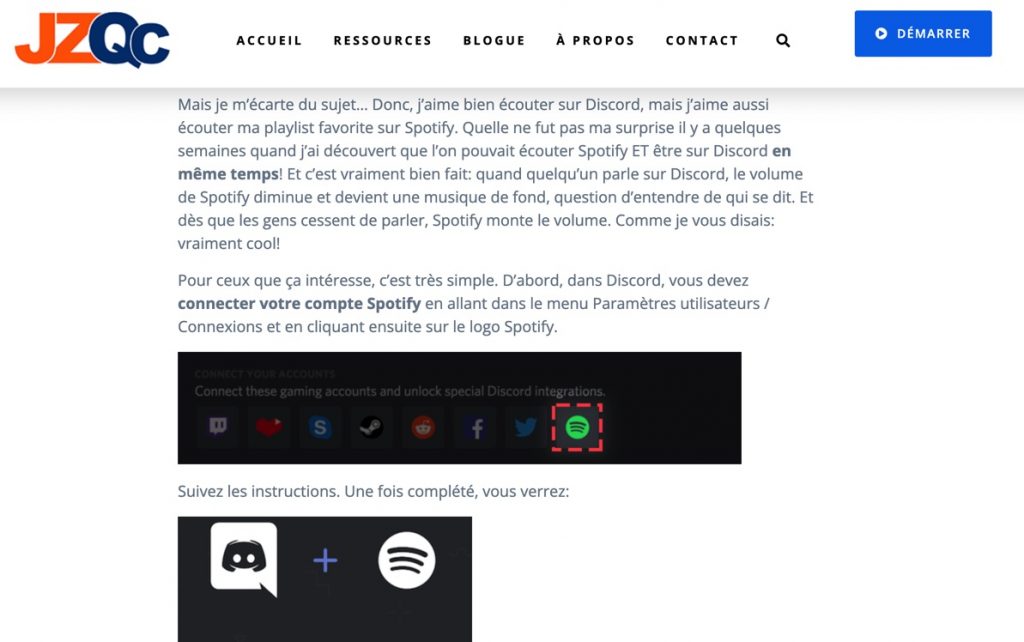
On voit que l’image est belle et bien centrée. Par contre, lorsqu’on prévisualise ce billet, l’image reste alignée à gauche:

Après une petite recherche, j’ai trouvé que le problème est causé par Elementor qui redéfini la classe CSS .aligncenter. Voici comment régler le bobo.
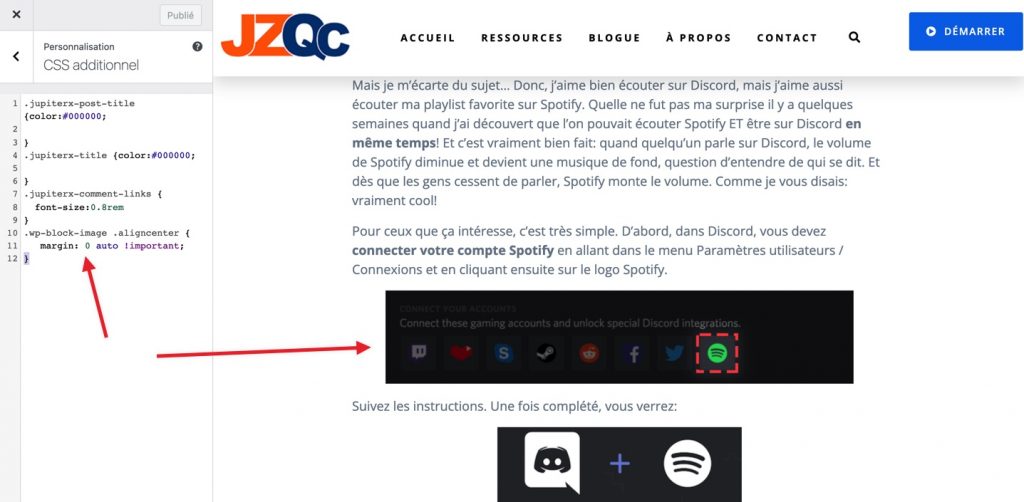
Rendez-vous dans Apparence / Personnaliser / CSS additionnel et ajouter ceci:
.wp-block-image .aligncenter {
margin: 0 auto !important;
}
Et le problème est résolu 🙂